Editing Steps
Adding a Step
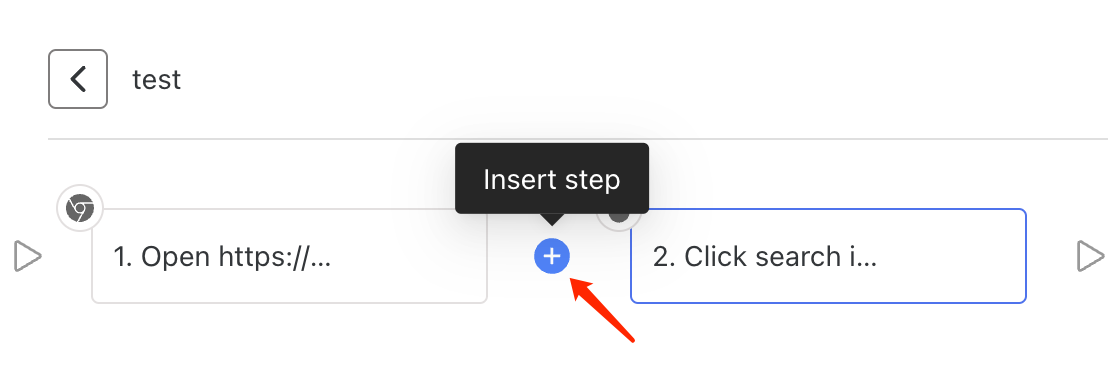
If you need to add a new step, click on the triangle icon between the test cases, and a new test case will be added here:

Deleting a Step
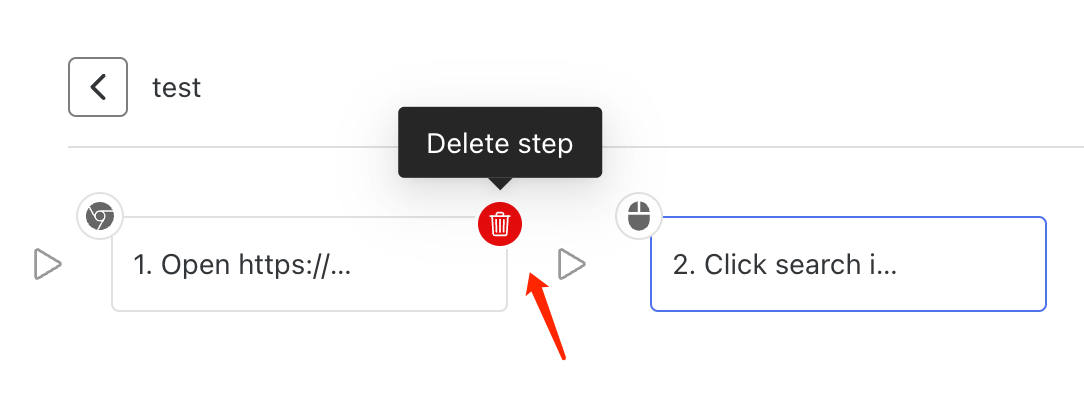
If you need to delete a certain step, hover the mouse over the test case to be deleted, and click the delete icon in the upper right corner:

Clearing All Steps
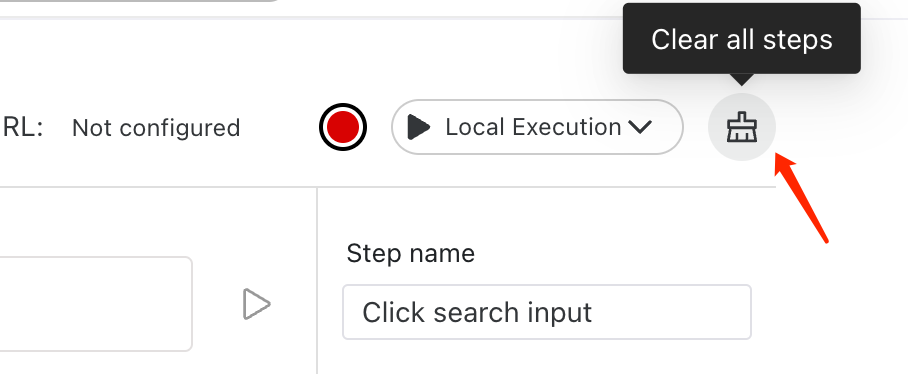
Click the clear icon in the upper right corner of the interface to clear all steps of the test case:

Operation Types
After creating a step, you can edit the properties of the step. The configurable attribute options vary depending on the operation type you are editing. Currently, Softfactory supports the following operation types:
| Operation Type | Description |
|---|---|
| Open Link | Make the browser open the specified link |
| Click Element | Perform the operation of clicking the located element |
| Enter Text | Assign a value to the located element |
| Mouse Hover | Hover the mouse over the located element |
| Press Enter | Press Enter on the element |
| Dropdown Selection | Assign a value to the dropdown box |
| Scroll Element | Scroll the element to a certain position |
| Execute Script | Execute a javascript script in the page |
| Close Page | Close the current tab page |
Locator

Softfactory will record the position of elements by default. If you want to locate elements manually by yourself, you can locate elements through expressions ,Currently, xpath and css selector are supported.
How to quickly obtain xpath or selector in the browser?
Execution Condition
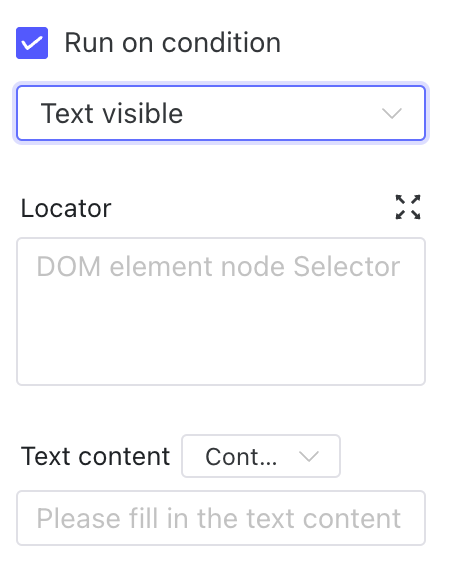
You can set the step to be executed under specific conditions:

Softfactory supports the following judgment methods: Specific Text Visible, Specific Element Visible, Element Attribute Value Matches.
After enabling the execution condition, this step will only be executed when the condition is met.
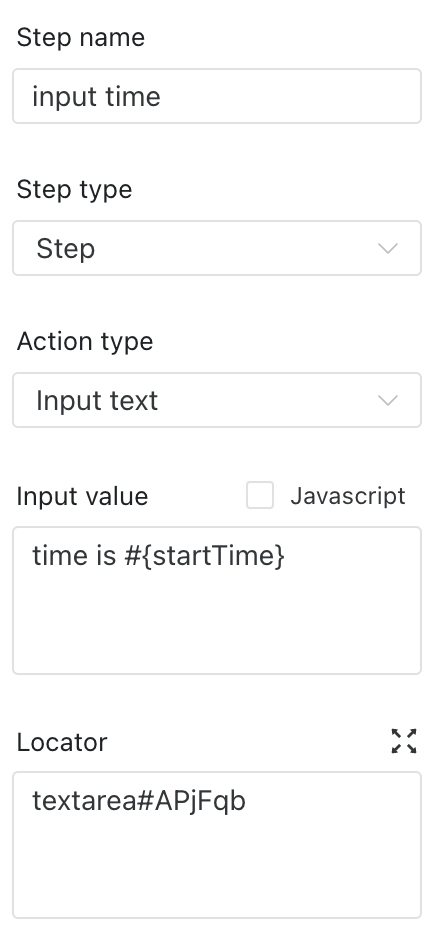
Entering Text
The Enter Text operation can assign a value to the element. In addition to simple text, the assigned content supports the following dynamic content:
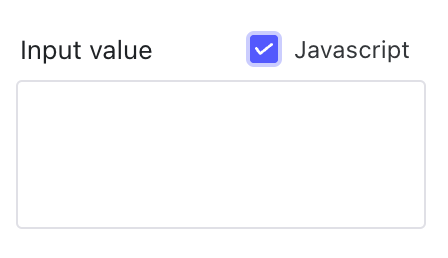
Javascript Script

If the Javascript Option is checked, the content supports script operations. As shown in the above figure, the final value will be 2.
All built-in javascript functions are supported, such as Date(), charAt, Math, etc.
Variable
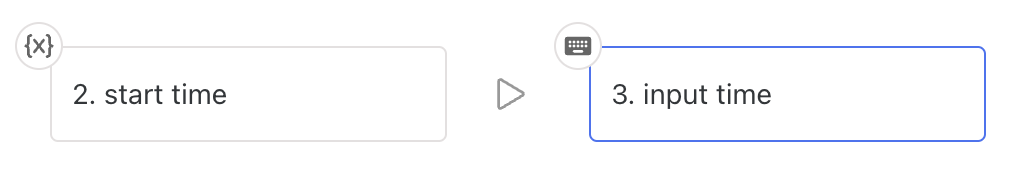
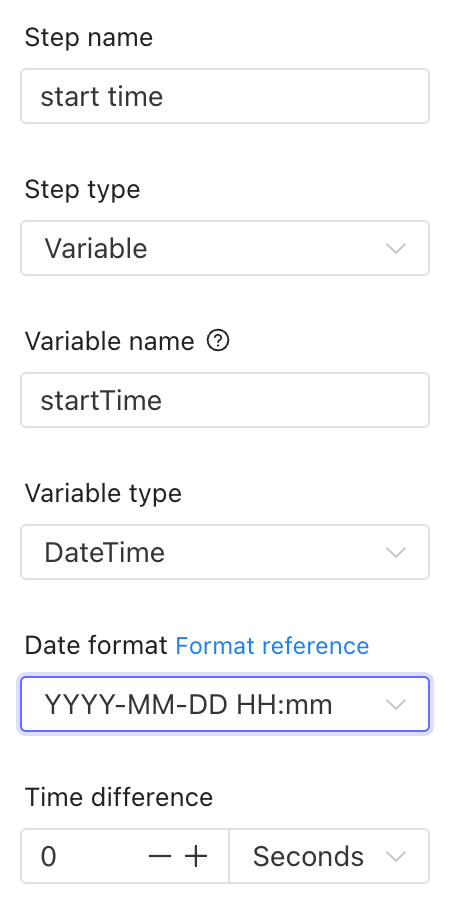
In order to assign a specific variable to the element, we need to create a Variable Step before this step:

As shown in the above figure, we first created a step for the Start time Variable:

Here, we specified the variable name as startTime.
Then we can use this variable in subsequent steps through #{variable name}:

Please refer to Variable Step.
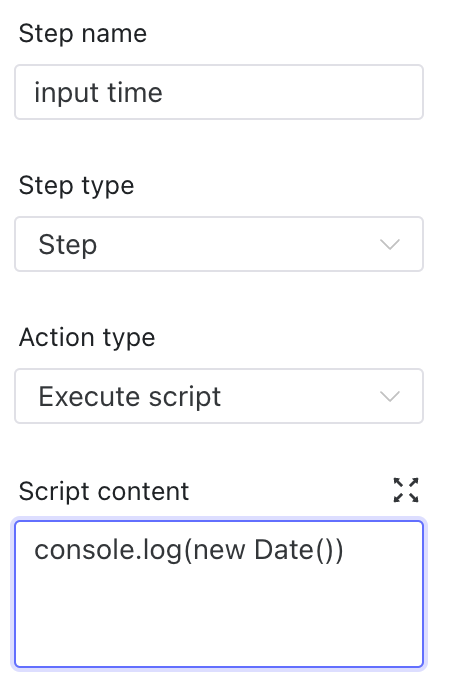
Execute Script
You can make the step execute a certain Javscript script:

All built-in Javascript functions are supported here. By executing the script, we can achieve the assignment of variables for single-page applications (such as vue and react). Please refer to [Assigning Values to vue&react Variables].
Scroll Element
You can scroll the element to a certain position